There are different useful commands in cypress. The necessary commands are as follows.
Learning About Software Testing
Improve Your Knowledge on Software Testing
Friday, October 15, 2021
Custom Commands in Cypress
Wednesday, September 15, 2021
How to Install Node.js, VS Code Editor and Cypress in Windows?
Node.js Installation:
VS Code Editor Installation:
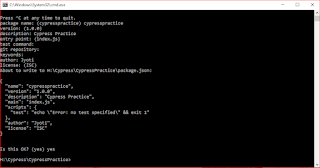
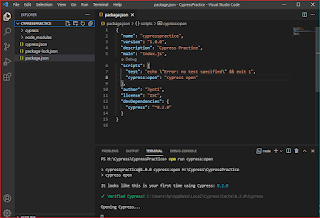
Cypress Installation:
Wednesday, August 4, 2021
How to Install Node.js, VS Code Editor and Cypress in Linux?
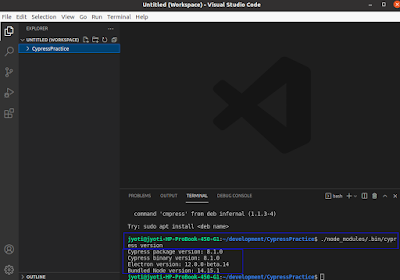
Node.js Installation:
There are different ways to install Node.js in Linux machine. Here, I will describe how to install Node.js via binary archive in ubuntu pc. The installation process is described step by step below.
1. Go to the Node.js website and click the link to download Node.js for Linux Binaries (x64).
2. Create a new folder and keep the downloaded file into it. I have downloaded file Node.js node-v14.17.4-linux-x64.tar.xz
3. Open terminal and create nodejs folder using Linux command as follows
sudo mkdir -p usr/local/lib/nodejs
4. Unzip the downloaded file and copy the file to the directory /usr/local/lib/nodejs and install using following command.
sudo tar -xJvf node-v14.17.4-linux-x64.tar.xz -c /usr/local/lib/nodejs
5. To set the environment variable open profile file using following command from terminal.
sudo nano ~/.profile
6. Write the following code into the profile file and save the file.
# Nodejs
VERSION=v14.17.4
DISTRO=linux-x64
export PATH=/usr/local/lib/nodejs/node-$VERSION-$DISTRO/bin:$PATH
7. Node.js has been successfully installed and configured. To refresh profile use the following command from terminal.
. ~/.profile
8. Check Node.js version using following command from terminal.
$ node -v
Node.js version will show in terminal v14.17.4
9. Check npm version using following command from terminal.
$ npx -v
npm version will show in terminal 6.14.14
To check normal output use the following command from terminal.
$ npm version
Normal output of npm version is as follows.
➜ node -v
v14.17.4
➜ npm version
{ npm: '6.14.14',
ares: '1.17.1',
brotli: '1.0.9',
cldr: '39.0',
llhttp: '2.1.3',
icu: '69.1',
modules: '83',
napi: '8',
nghttp2: '1.42.0',
node: '14.17.4',
openssl: '1.1.1k',
tz: '2021a',
unicode: '13.0',
uv: '1.41.0',
v8: '8.4.371.23-node.76',
zlib: '1.2.11' }